REMINDER
Please be respectful of all AppDragers! Keep it really civil so that we can make the AppDrag community of builders as embracing, positive and inspiring as possible.
How do I display a table on the frontend? Have made it in the cloud backend
-
I want to display a table on the page. I have made a table with 4 columns and 5 rows in the cloud backend. How do I display this table on the front end?
-
hello
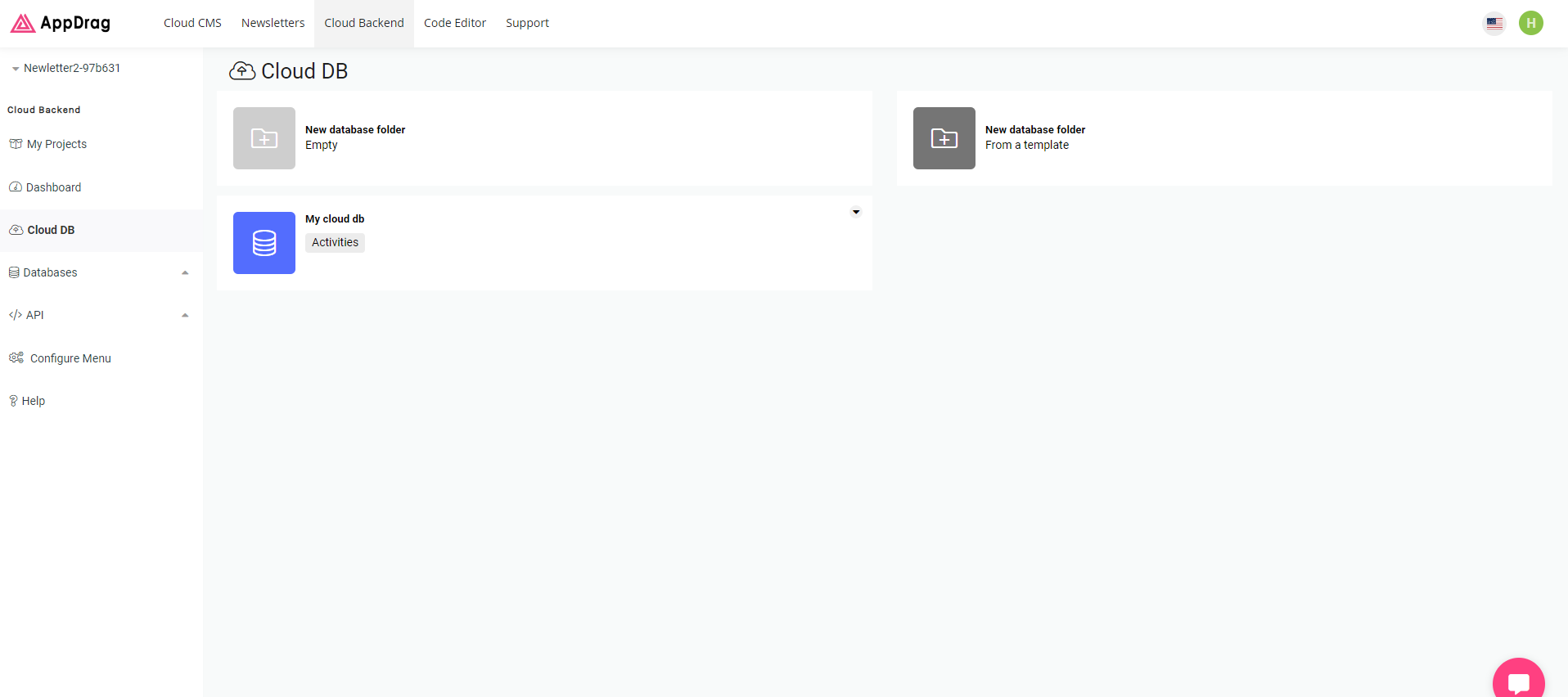
To display your table on your page use the cloud DB- First you go to the cloud DB page

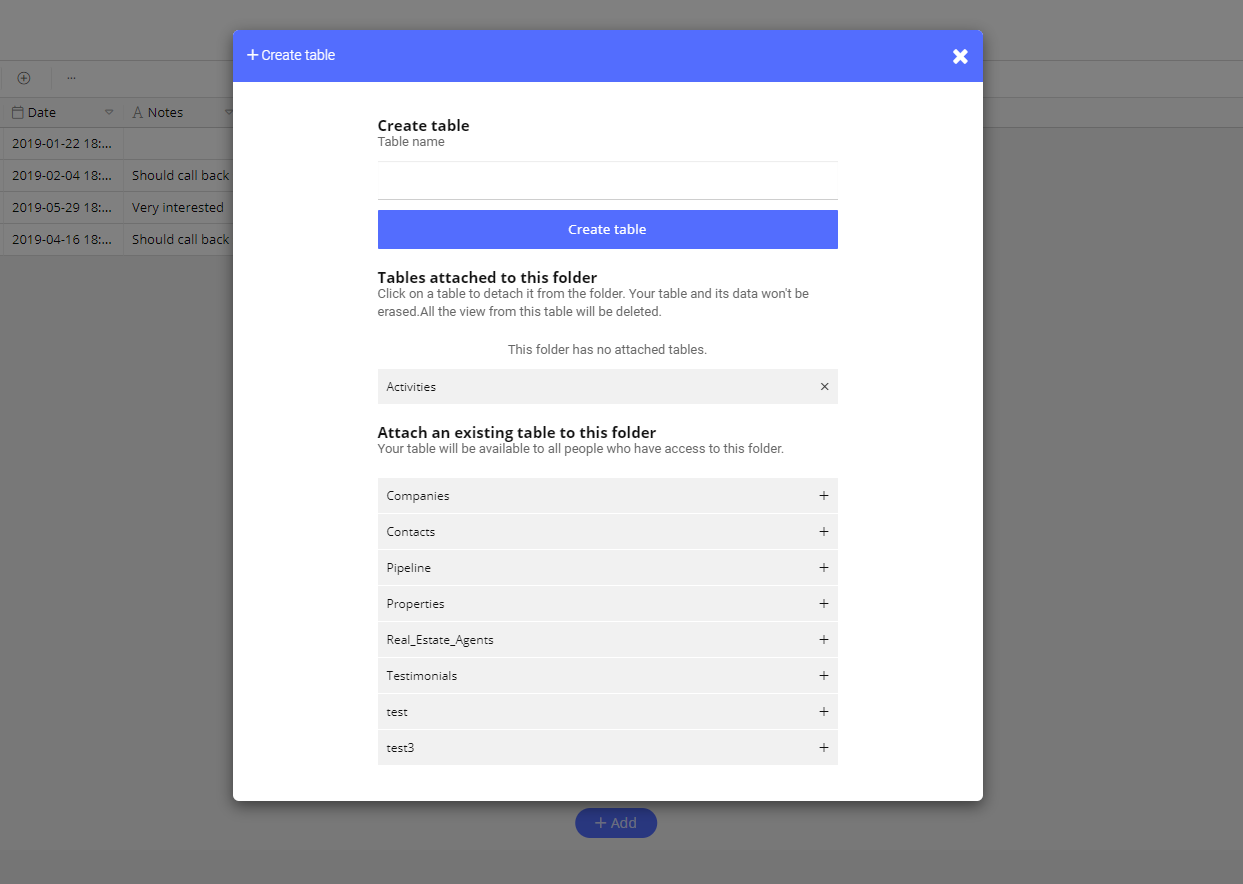
-Next you will create your database folder and select the tables attached to this folder.

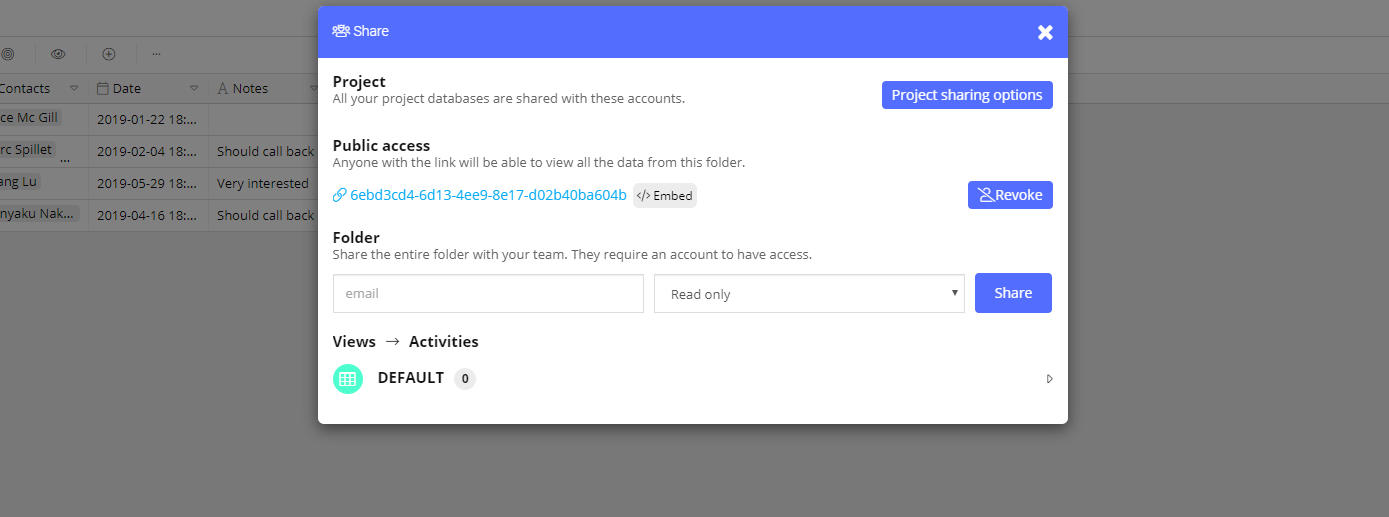
- click on the share icon, below Public access
click on "Enable" and click again on Embed to copy the link from the cloud DB table


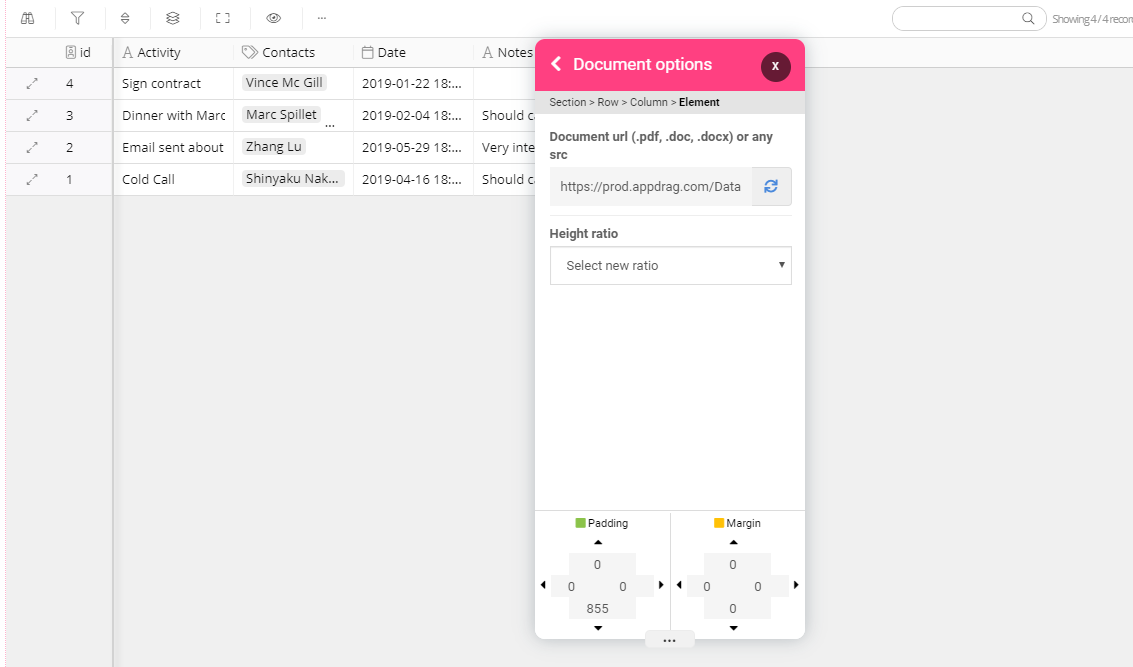
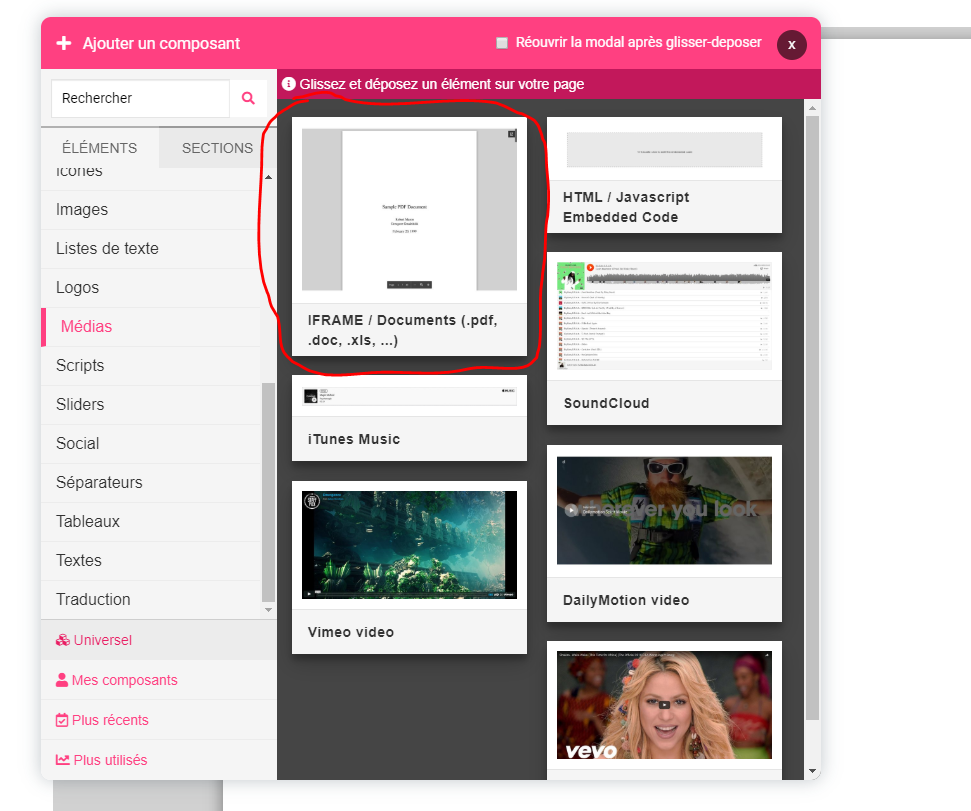
- Then on the front-end side you add the Ifram component on your page.
in Element > Medias

- After you paste the link on the field Document url