REMINDER
Please be respectful of all AppDragers! Keep it really civil so that we can make the AppDrag community of builders as embracing, positive and inspiring as possible.
Menu: How to add an icon next to an external link
-
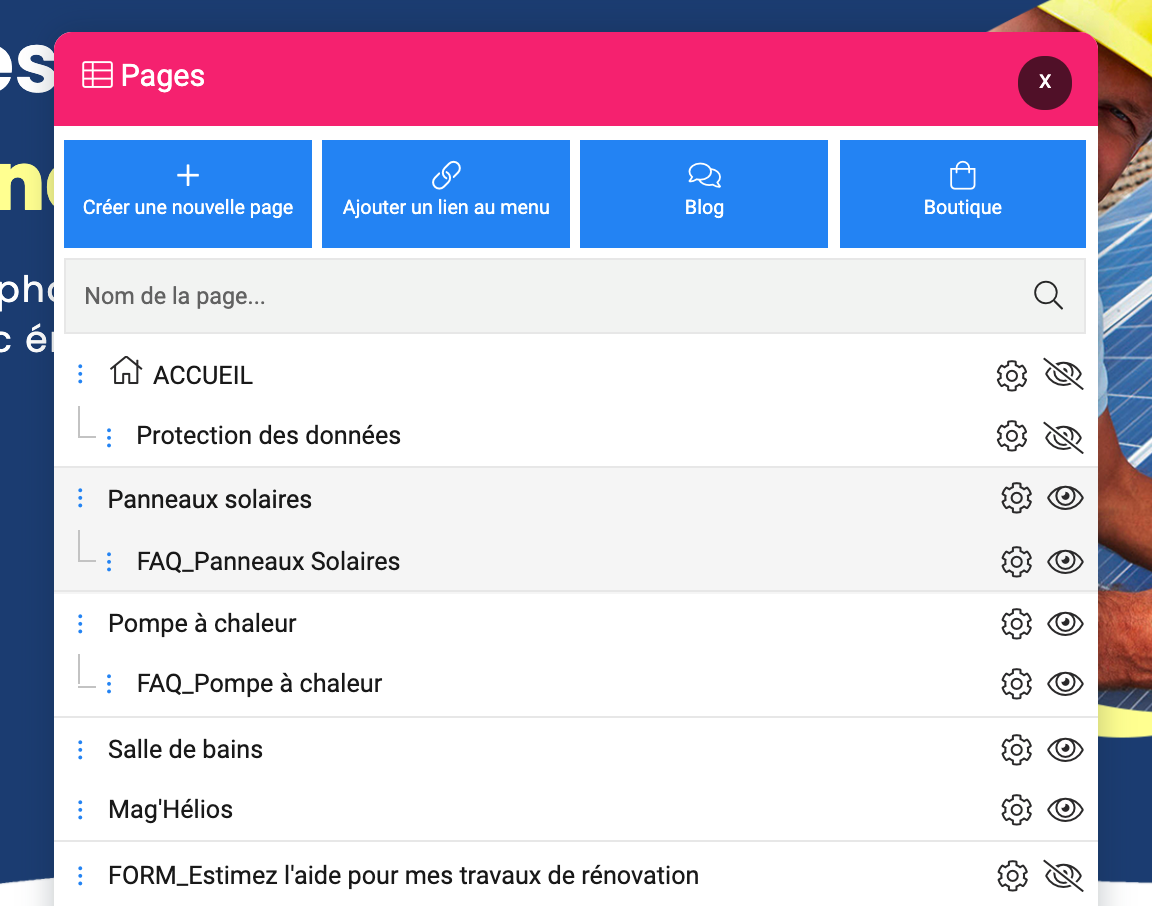
Hello, I'm trying to get a button in my menu to redirect to another website. So I added "a link to the menu" (the second blue button from the left in the screenshot below), with my external URL :

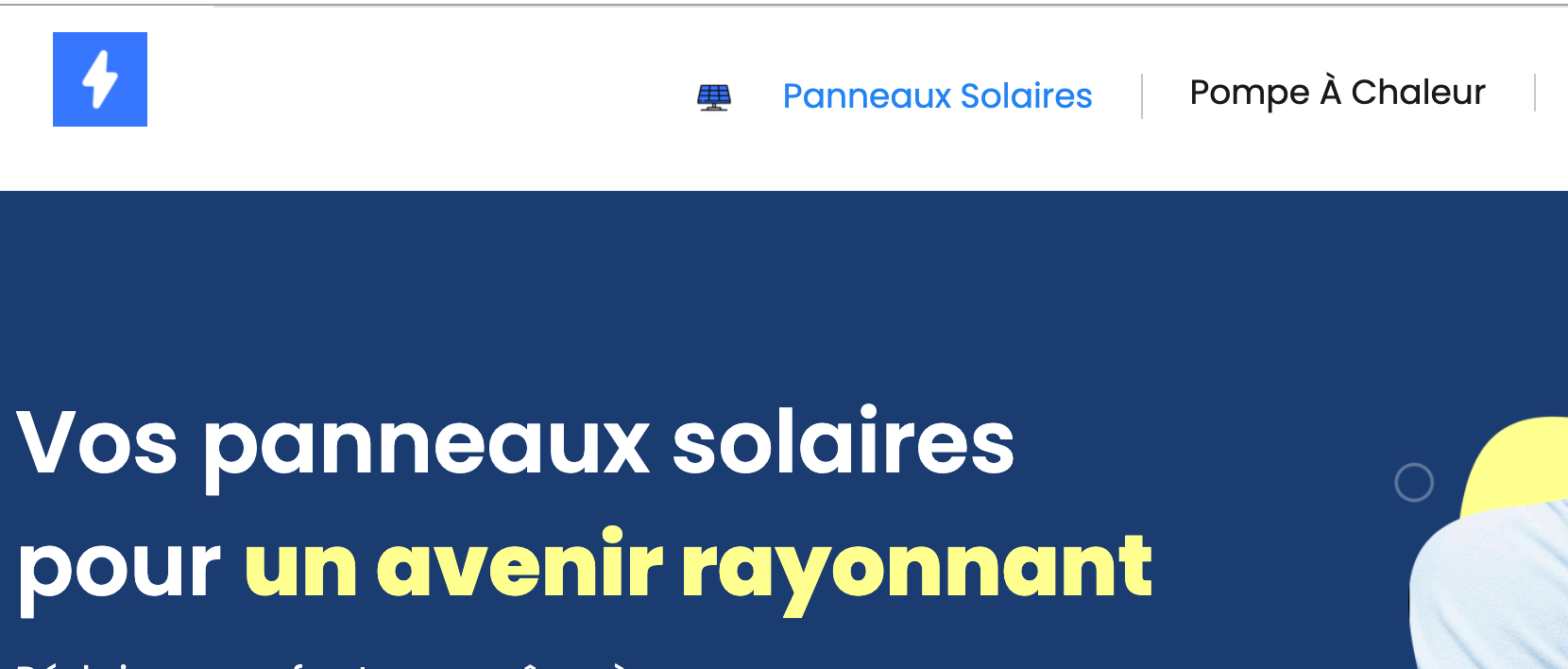
I chosed a menu from Appdrag header and footer sections. I want an icon next to each button of my menu. For my "internal" page, no problem. But for this external URL, appdrag doesn't let me add a picture :

Is there something I can do to have an icon next to an external URL button in my menu?
Thanks in advance
Dan -
Hi, nope you can't add a feature request if you need it.