REMINDER
Executing script after appdrag.js
-
Hello,
I would need to execute code once appdrag.js is done executing.
Is there any way to check when it's done to then call my own script ?A basic exemple of why I need that :
Let's say I want a code to adapt margins on 3 sections to make them overlap using jQuery, my script will (might ? But will in all my tests) be executed be fore appdrag.js is done, but appdrag.js will apply the margins pagebuilder it seems, erasing my margins.The dirty hotfix I'm using right now is putting that wanted code in a setTimeout of 0 seconde, which it seems push back the execution after appdrag.js is completed.... but it's most likely a little unstable and random to do that ^^"
Thank you,
Best regards, -
Hi,
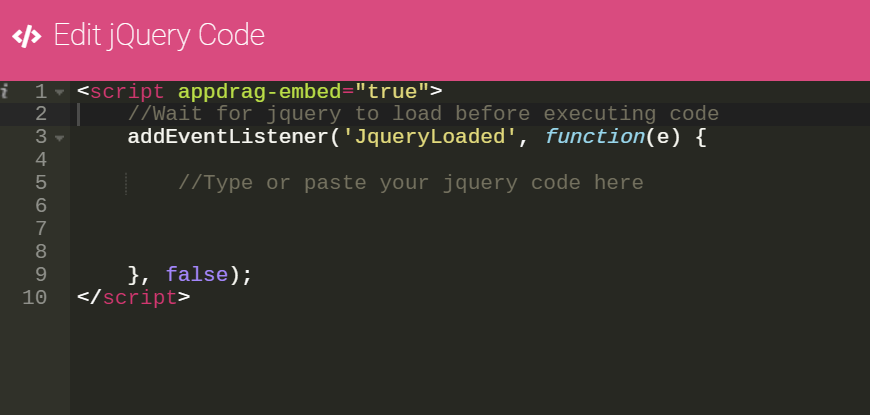
When you use a jQuery source code block you can see the event once jQuery is loaded through AppDrag.

But you're right you might be overridden every time the resolution change and marginAndPadding are applied. To avoid it you can remove the class
dynamic-sized-elementand you item won't be changed by the resizing system. -
@Wassim thanks for the answer

Given your solution, it means the resize/margin/padding is the ONLY thing that will be changed by appdrag.js ?
The solution isn't ideal, there is an example why :
If I want to overload the resize depending the size of the screen, it'll be bad if I remove your resize upfront I guess, if I want to use yours in some circumstances ?See you soon,
Best regards, -
On
dynamic-sized-elementyes it is only margin/padding and width (when you define margins on columns)Then if you want to override AppDrag sizing you can adjust the attributes
margin-resolution-positionex:margin-desktop-top
padding-resolution-positionex:padding-mobile-bottomAnd then call AppDrag method on the single element
resizeMarginAndPaddingForElemJS($('yourDiv')[0]);