REMINDER
Pop-up window
-
I would like to set up a pop up window for visitors to subscribe to the newsletter. How can I do that?
-
Hey Laure,
-
You need to create a new page and configure it in the pages options to have NO header/footer
In that new page you can design your popup content -
on your home page drop a button to subscribe to your newsletter on the page and configure the link to open your new popup page inside a Modal popup (it's an option in the Link brush)
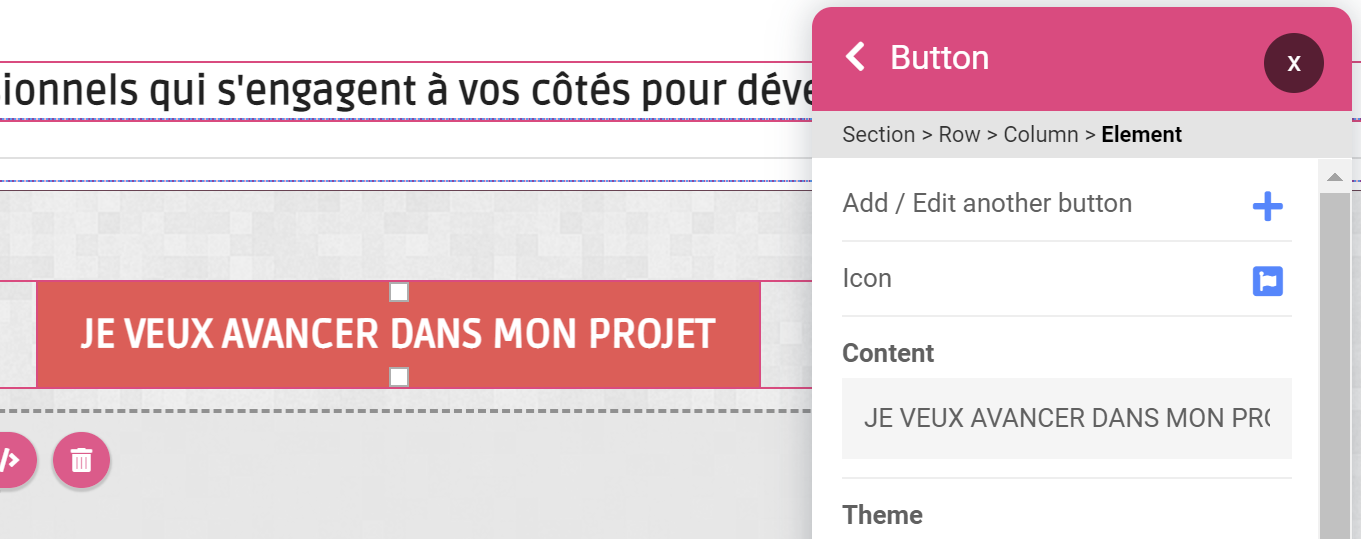
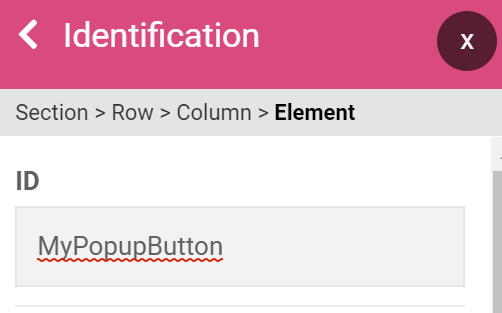
edit your button with the config brush > go to Advanced (identification) > there set an ID like MyPopupButton -
if you want to auto open the popup after 15 sec you can do this
a) drop a block of jQuery code on your page
b) double click on it, and paste this into the block of code
<script> addEventListener('JqueryLoaded', function(e) { setTimeout(function(){ $("#MyPopupButton").trigger("click"); }, 15000) }); </script> -
-
Thanks so much!!!
-
Hi Joseph,
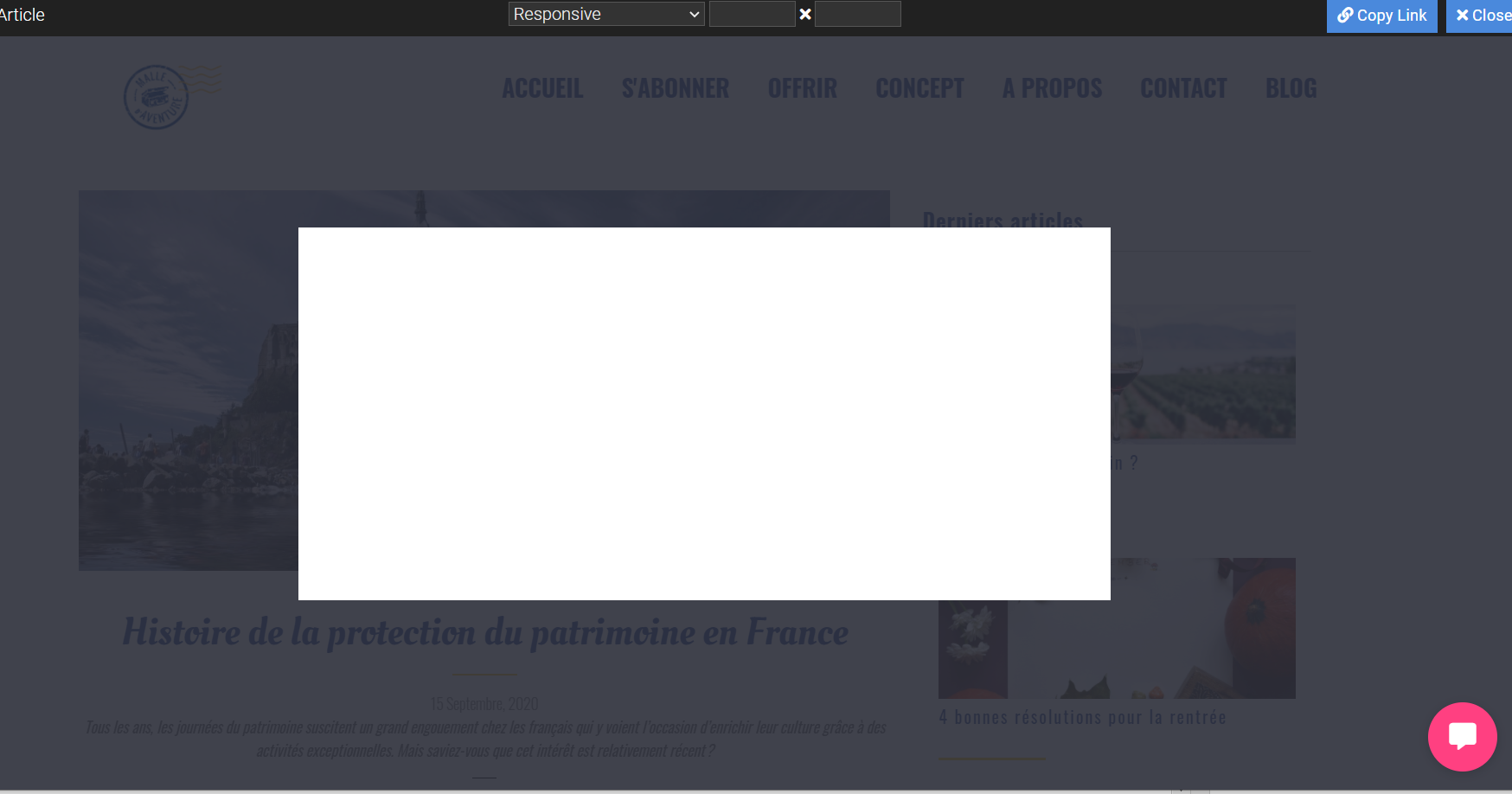
I've created the buttons and written down the code and the modal popup works perfectly on all pages... but on the blog article page (please see the attached screenshot: it opens a plain white modal window). No problem with opening in a the current window or in another window, but not relevant for this situation. Thanks for your help.

-
I can see you are trying in Preview mode ...
try to publish and test on the live website -
Yes, I've done that a few times before: I've published and I got the same issue
I'm in preview mode because I wanted to take a screenshot without displaying this plain white window on my published website... -
when you are on the blog you are in /blog/ folder, so maybe the issue is with your link being relative
in your link try to indicate a full url (starting with https://) this way the modal should be ok in both the regular pages and also from blog/shop pages -
Exactly! Thanks a lot
-
Hello Joseph!
The pop up window works perfectly, but it's kind of annoying as it opens all the time... Is it possible to make sure that it opens only once for each visitor? Thanks -
Hi Laure!
Check out this topic about using AppDrag's store() javascript function.
Essentially, it stores a variable as a cookie and/or localStorage...
So you can check if the cookie is present. If it is, don't show the pop up. If it isn't, show the popup and add the variable that it was shown.
-
Hi Joseph,
Thank you for your tuto, I realised my pop-up and I'm very happy,
I also have insert the JQWERY code but it's not working...How can we check that my manipulation is right ?
@Joseph-Benguira said in Pop-up window:
<script>
addEventListener('JqueryLoaded', function(e) {
setTimeout(function(){
$("#MyPopupButton").trigger("click");
}, 15000)
});</script>
-
Question @Katya-Nakache, did you add a "Javascript Source Code" block via PageBuilder, or did you add a "jQuery Source Code" block?
-
@Daniel-Mulroy
I Added a JQUERY block on my homepage
And I have pasted the code that Joseph gave us -
@Katya-Nakache can you share a link to your page?
-
-
Ok you forgot to set the id on the button.
Double click on your button then back on the left of button in the pink area.
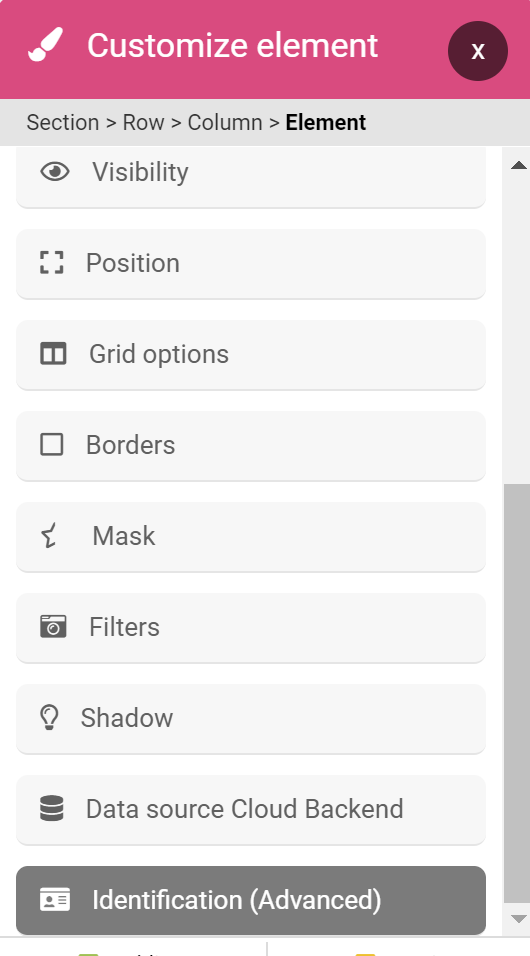
Scroll down to identification (advanced)

And write the id

-



























