REMINDER
How to add an icon in header (top menu) that opens a new page in same tab
-
Hi guys,
I am stuck and need your help please.
I've been trying for hours to add a link to the following icon in the header (additional column in top menu),
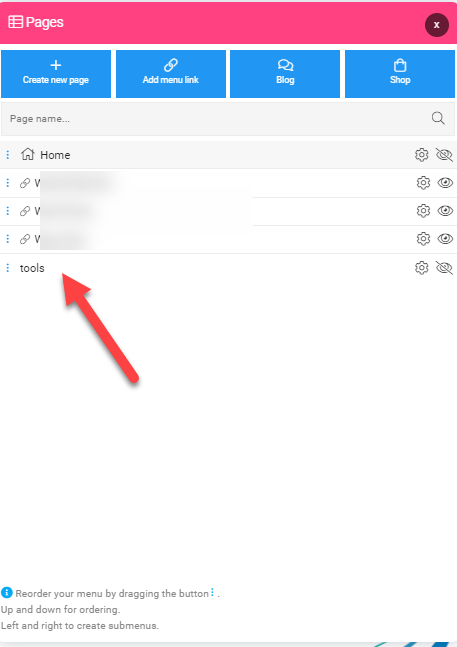
which should lead to the following page:

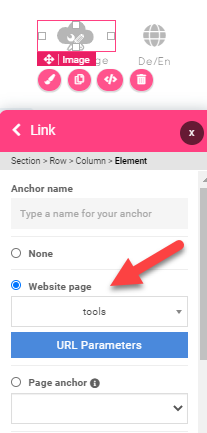
I've made following settings for the icon:

But as soon as I click on the icon in the preview, nothing happens. What am I doing wrong?
Thanks in advance!
-
Hi, can you provide a link to your page?
What you're doing seems fine to me. Are you sure there are no link on the parent element of this image? (column, row, section) -
Page is not pulished yet. I have sent you the link via Chat.
There is no link on a parent, so thats not it.
I can open the link in new tab though, but not in same window. -
Oh OK, I see. Your link is working correctly. To be able to see it working, copy the link to another tab and use it instead of the preview popup. (You can also use CTRL + click on preview)
-
Thanks Wassim,
so actually it is only a kind of "limited functionality" of the preview window. It cannot show links in the same tab. When published it will work as planned, do I get it right?
-
Yes almost, it's because you're redirecting all your traffic to the main domain and the preview doesn't like to change from the appdrag.site to your domain url but in the published or in the preview (in a new tab) it works without any problem.
-
Thank you!
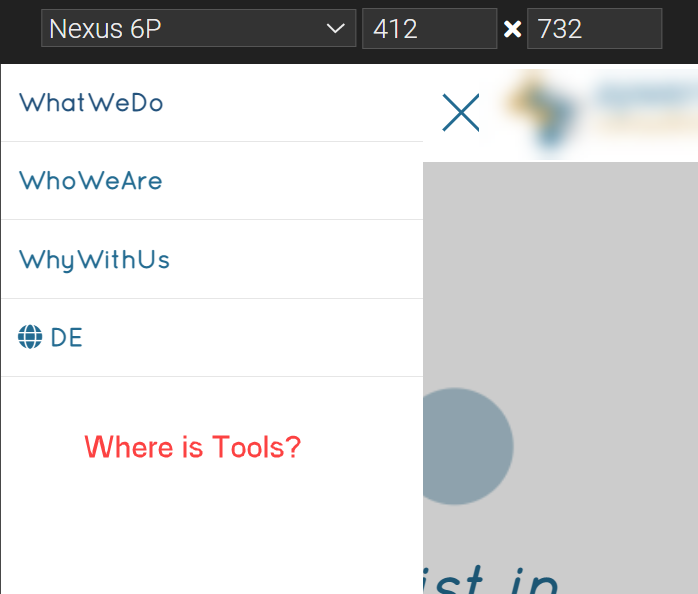
My last question, I hope... : the icon gets not shown in mobile view in the navigation pane. How do I achieve, that it is selectable there as well? Translation icon is visible though.
: the icon gets not shown in mobile view in the navigation pane. How do I achieve, that it is selectable there as well? Translation icon is visible though.
-
This is not a native feature we provide, you can add some JS logic to append an item to your mobile menu if needed