REMINDER
[Tutorial] Alternate Blog Article listing layout
-
Hello all,
My team asked me to figure out how to alternate the layout of the blog posts, so the image would go between being on the right, then the left.... and I wanted to share the code!
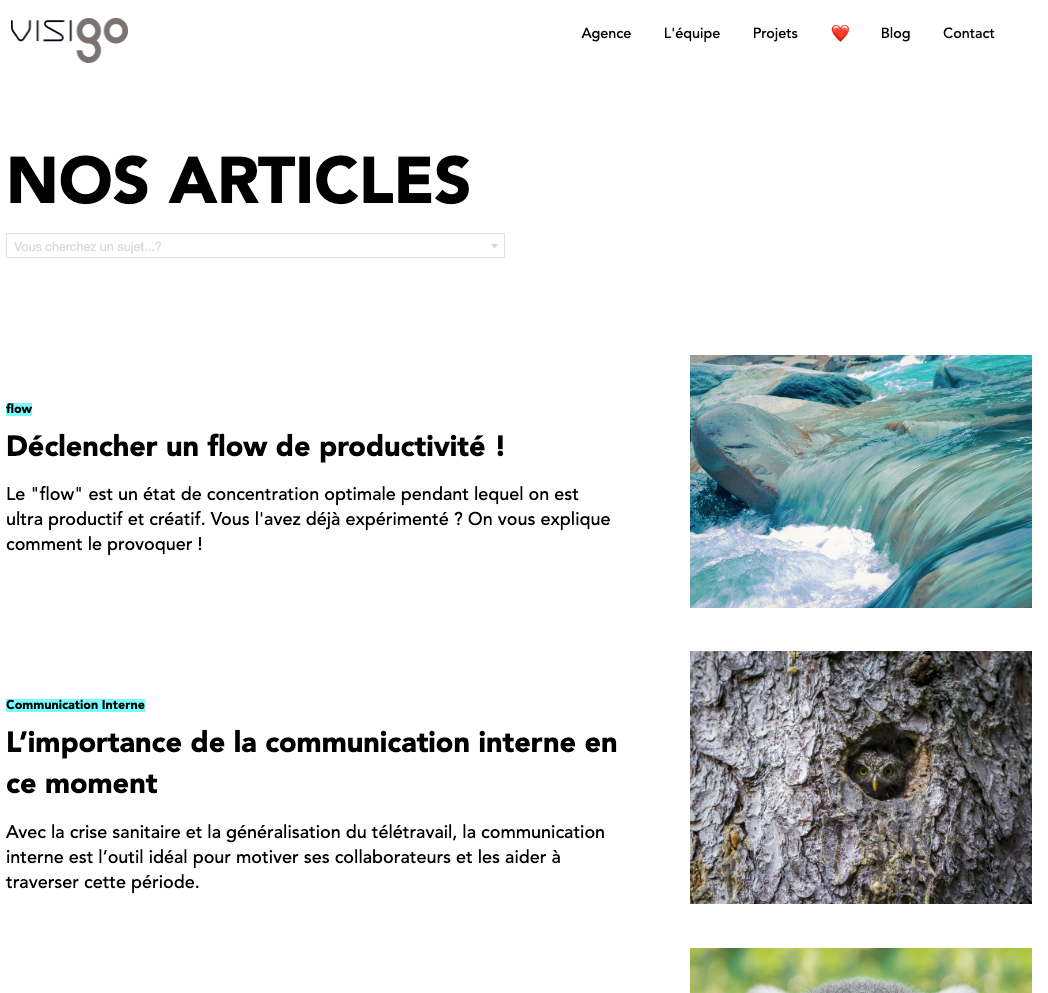
Before:

After:

Steps:
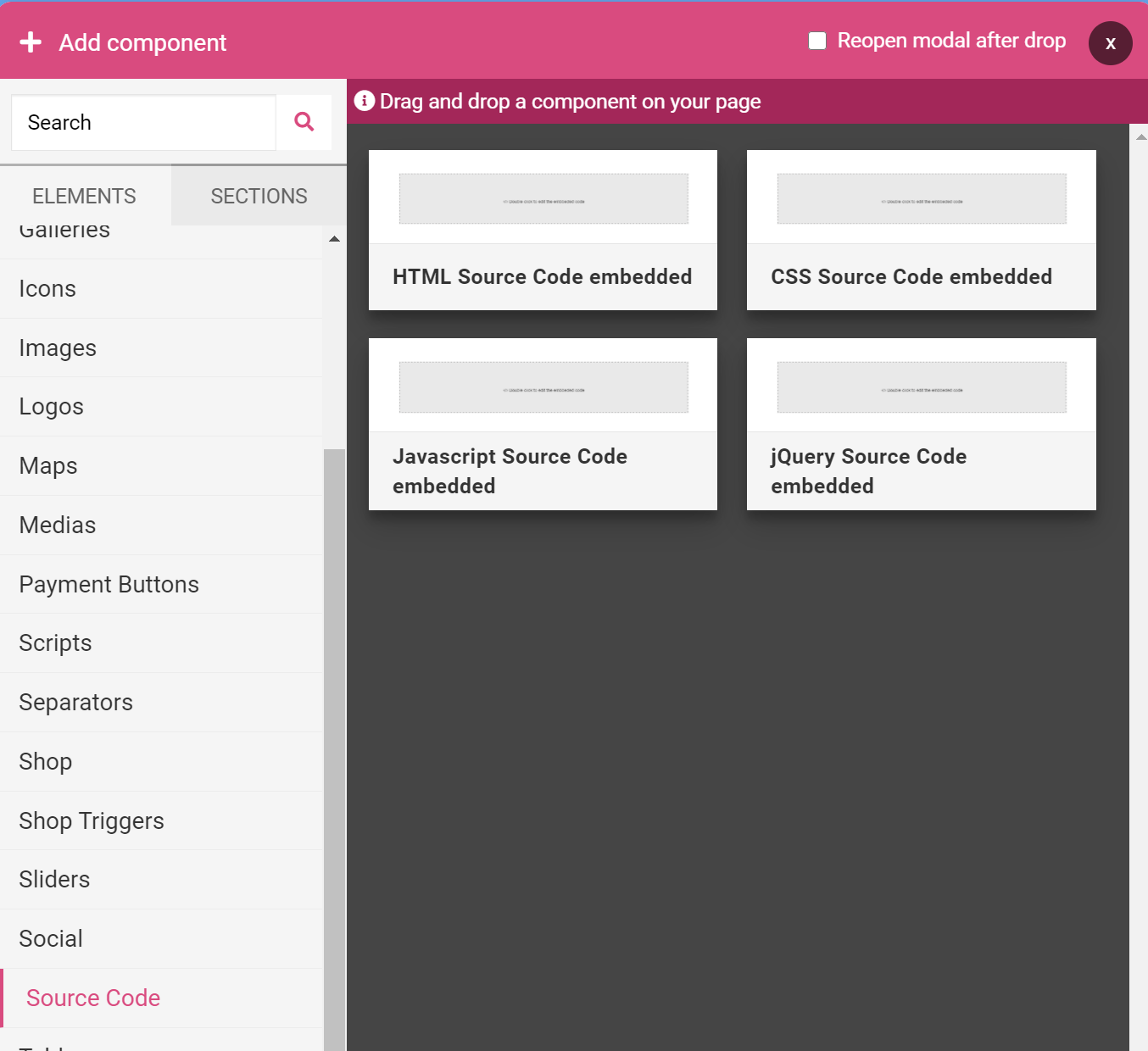
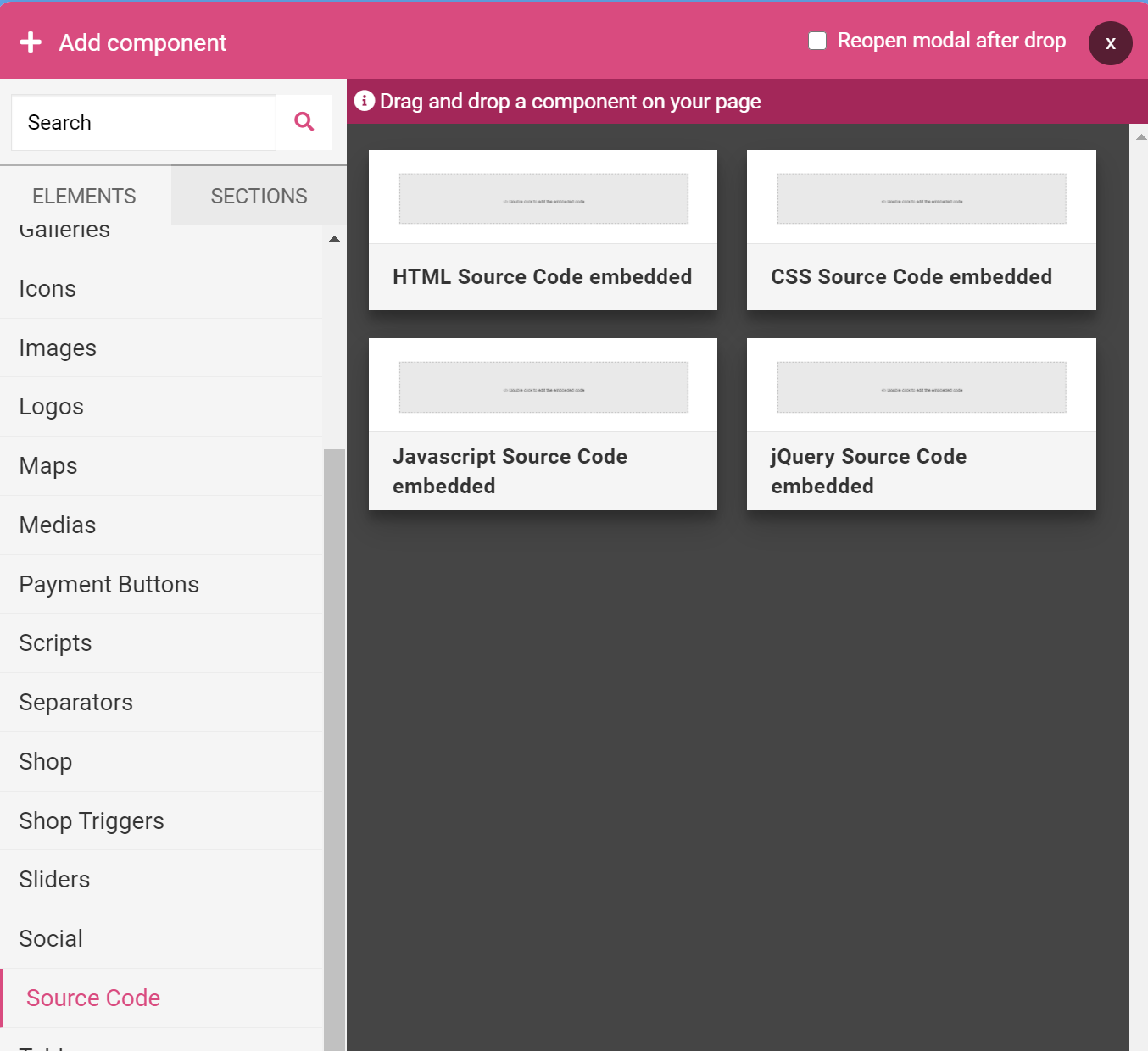
- On the Blog Listing page, add a "CSS Source Code embedded object" above or below the Blog Listing element.

- Copy/Paste the following into the CSS Source Code you just added (double click to open):
Code:
NOTE: This assumes you don't have any existing padding or margins set on your images or text div's..appdrag-blog-listing .row { flex-flow: row; } .appdrag-blog-listing .row:first-child { /* Keeps the margin consistent between text and image */ margin-right: 80px; } .blog-article-container:first-child .blog-article .row { /* Needed because the clearfix div messes with the :nth-child count */ flex-flow: row-reverse; } .blog-article-container:not(.clearfix):nth-child(even) .blog-article .row { /* reverse even-numbered blog posts */ flex-flow: row-reverse; } - On the Blog Listing page, add a "CSS Source Code embedded object" above or below the Blog Listing element.
-
Excellent, thanks for sharing
-
@Daniel-Mulroy Forgive my ignorance, but can I just copy and paste this into the code editor? Where does it go exactly?
-
Hello, @Academy-for-Certification-Training-Ltd you have to drag and drop a source code component > CSS Source Code embedded and set the code inside.

-
@Wassim Thank you for your response, I will have a go and see if I can get it to work
-
@Daniel-Mulroy so cool thanks for sharing

-
@Academy-for-Certification-Training-Ltd Updated my tutorial with the missing steps

-
@Daniel-Mulroy @Wassim Works like a dream, thank you for sharing!
-
Perhaps we can start a thread with useful code snippets, for the less technically proficient like me. In my experience, there are so many little things that experienced developers take for granted (because they seem obvious or super simple) that can be like gold dust to a newbie (like me). If users upvote the snippets that they like, the contributor with the most upvotes at the end of the month can be rewarded (Amazon gift voucher, or notoriety - take your pick).
-
@Joseph-Benguira How do you feel about creating a "Tutorials and Tips" category?
-
@Daniel-Mulroy Doesn't the existing "How-to, Tutorials" category sound very similar to "Tutorials and Tips". Perhaps a category called "Tips and Worked Examples" (subheading: step-by-step guides and sample code) so that users know that it is not for posting requests or questions. Just my two cents...
-
@Academy-for-Certification-Training-Ltd I posted too quickly, didn't even think about that!