Hello @katya-nakache-0 ,
I fixed your bug on your project.
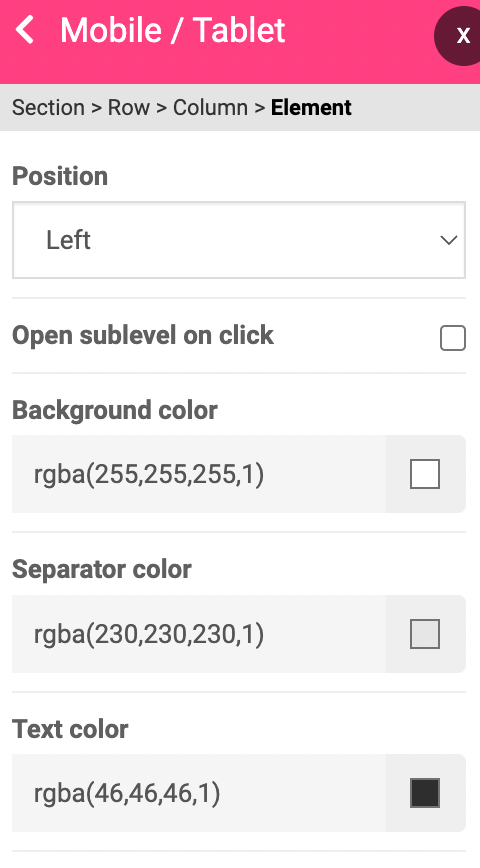
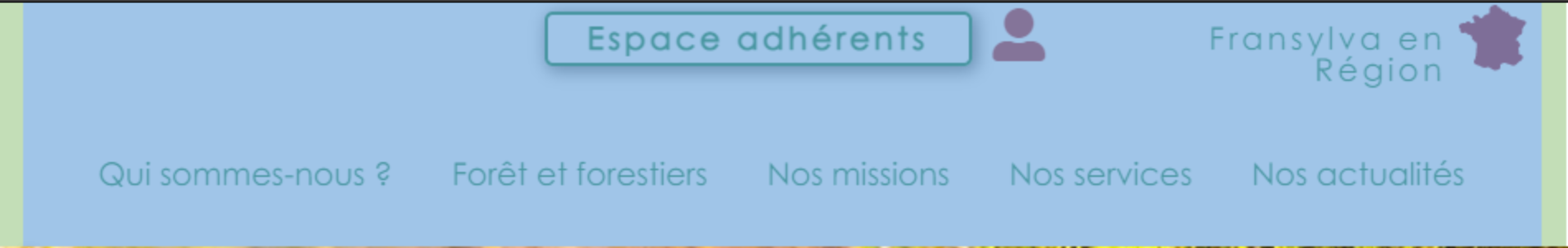
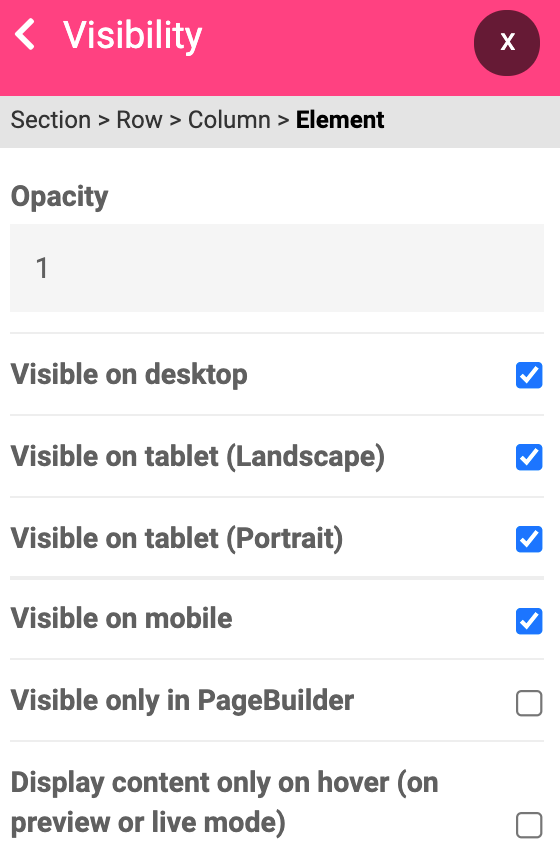
- I restored the header in order to be able to modify the image of the header in mobile mode.
Regarding the color in mobile, I re-registered the primary color which seemed to have a problem and now it's working.
Do not hesitate if you've got other questions
Have a nice day 






 ,
,



 .
.