Hi,
I try to implement a tooltip using CSS. I've used the example providend by W3School (https://www.w3schools.com/howto/howto_css_tooltip.asp)
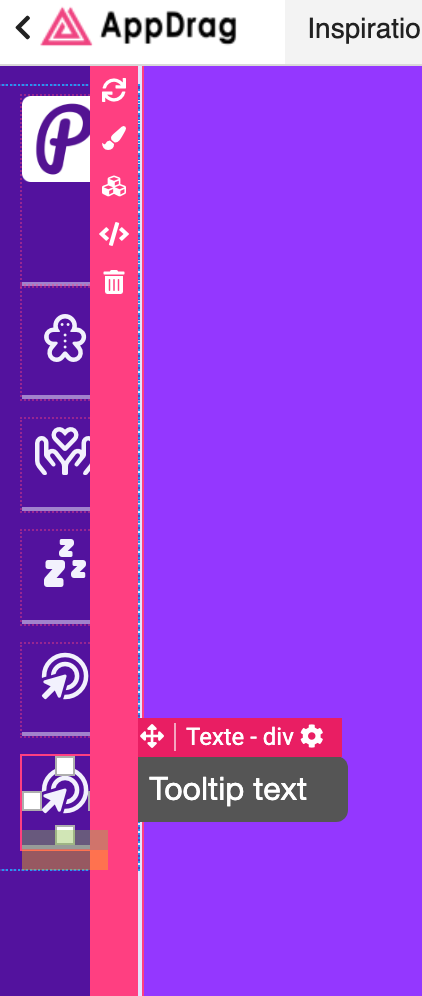
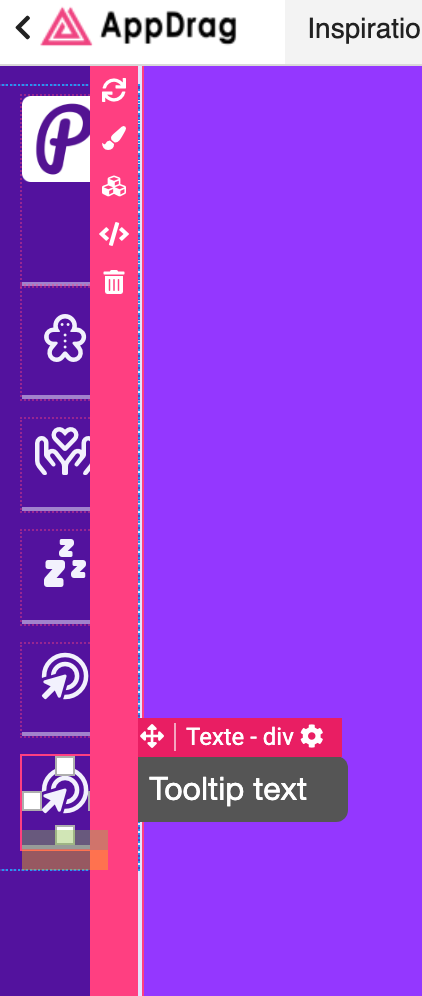
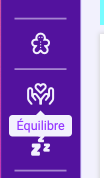
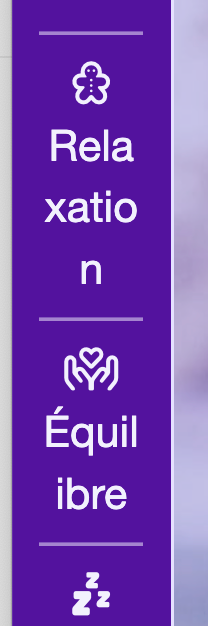
I've a div with icones on the left of my page :

In the page builder, it seem to work fine.
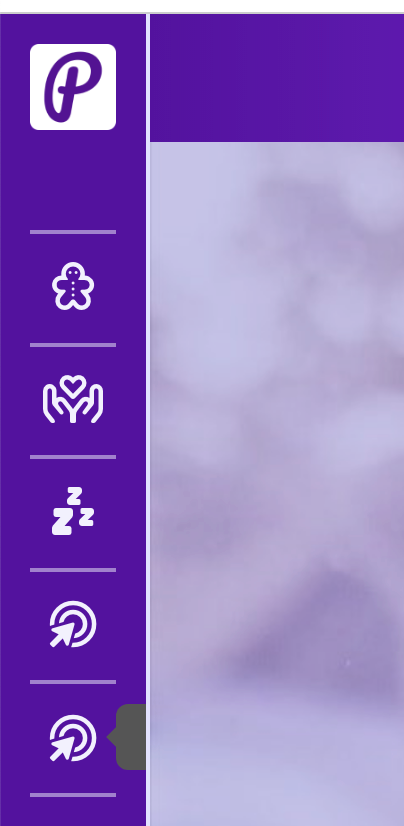
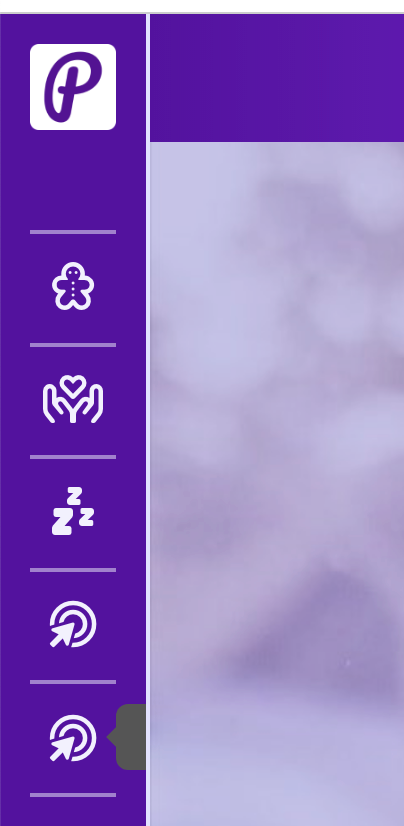
Unfortunately, when published, It changes my div size and diplays only in the menu div and not on top of the page.

Here is my CSS :
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted #ccc;
color: #006080;
}
.tooltip .tooltiptext {
visibility: hidden;
position: absolute;
width: 120px;
background-color: #555;
color: #FFF;
text-align: center;
font-size: 16px;
padding: 5px 0;
margin: 0 10px;
border-radius: 6px;
z-index: 1;
opacity: 0;
transition: opacity 0.3s;
}
.tooltip .tooltiptext::after {
content: " ";
position: absolute;
top: 50%;
right: 100%;
/* To the left of the tooltip */
margin-top: -5px;
border-width: 5px;
border-style: solid;
border-color: transparent #555 transparent transparent;
}
.tooltip:hover .tooltiptext {
visibility: visible;
opacity: 1;
}
.tooltip-right {
top: -5px;
left: 125%;
}
.tooltip-right::after {
content: "";
position: absolute;
top: 50%;
right: 100%;
margin-top: -5px;
border-width: 5px;
border-style: solid;
border-color: transparent #555 transparent transparent;
}
And here is my HTML
<div class="tooltip ui-draggable-handle resizable-elem" style="text-align: center; color: rgb(242, 241, 253); font-size: 24px; border-bottom: 2px solid rgba(242, 241, 253, 0.5); margin-bottom: 10px !important; margin-top: 0px !important; padding: 0px 0px 10px !important; margin-left: 0px !important;" fs-d="24" link-target="page" link-local="Theme" margin-desktop-bottom="10" padding-desktop-top="0" padding-desktop-bottom="10" padding-desktop-left="0" padding-desktop-right="0" margin-desktop-left="0" link-anchor="Sophologie" local-anchor="&id=2"><i icon="far fa-bullseye-pointer" icon-rotation="" icon-animation="" class="appdrag-icon far fa-bullseye-pointer"></i>
<span class="tooltiptext">Tooltip text</span>
</div>
Any idea ? Ive tried to change the z-index value... not working






 instead of positioning right... Positioning bottom works fine... Not so good looking... But works fine
instead of positioning right... Positioning bottom works fine... Not so good looking... But works fine